

With default colors, the plugin works better in a combination with dark themes. This plugin color codes each pair of brackets, which can help you if you’re struggling to identify where each code block starts and ends. All this helps you rely on the mouse less and less so you can eventually code faster. For buttons that don’t have a shortcut, the plugin suggests assigning one. When you use the mouse on a button inside the IDE, it shows you the keyboard shortcut you could’ve used instead. The Key Promoter X plugin helps make this process a lot less daunting. While becoming keyboard-centric can greatly increase your productivity, it’s never been easy to get used to all the new shortcut combinations. Once installed, the theme will be available in the Theme dropdown menu under Preferences / Settings | Appearance & Behavior | Appearance. If none of the existing themes suit your needs, you could also create your own. The most popular themes include One Dark, Gradianto, Dark Purple, and Material Theme UI Lite. Looking for something a little more you than the default IDE themes? There’s a variety of custom themes that you can choose from.
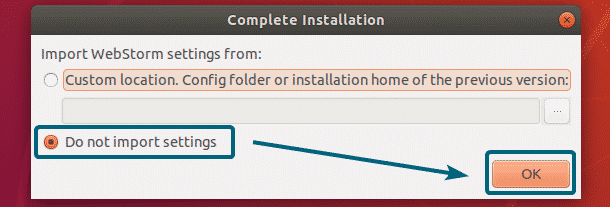
#How to install webstorm theme full#
To explore the full list of available plugins, visit our plugin repository. All of them are compatible with other JetBrains IDEs, like PhpStorm and IntelliJ IDEA Ultimate, and can be installed from Preferences / Settings | Plugins or the Plugins tab on the Welcome screen.


In this blog post, we’ll take a look at some of the handiest plugins that have been developed for JetBrains IDEs. But what if you want your coding tool to feel a bit more personal or need some extra functionality? Thanks to the wonderful folks from our community, we’ve got a bunch of plugins that can help with that! With WebStorm, you can get straight to work without installing any additional plugins – all the core functionality will work out of the box.


 0 kommentar(er)
0 kommentar(er)
